概要

InputFieldもしくはTouchScreenKeyboard.Openでモバイルキーボードの領域外をタップすると、実行プラットフォームによっての挙動が違うため、Androidとiosの挙動について調査しました。
続きを読む
InputFieldもしくはTouchScreenKeyboard.Openでモバイルキーボードの領域外をタップすると、実行プラットフォームによっての挙動が違うため、Androidとiosの挙動について調査しました。
続きを読む
InputFieldもしくはTouchScreenKeyboard.Openでモバイルキーボードを表示したときの画面変化についてまとめました。
この記事ではナビゲーションバーが隠れているAndroid端末を使用します。
続きを読む前回作成したLINE風のUIを、ネイティブを書かずにiosに対応させる方法があったので試しました。
デバイスを横向きにした時のセーフエリア設定も調整しています。
続きを読む汎用的に使われやすいシーン管理に関してスクリプトをまとめました。
主な機能としては「シーン切替」「切替中のコールバック」「切り替え演出」が実装されています。
続きを読むScrollViewの要素をオブジェクトプールにして使いまわすスクリプトを作成しました。
実行中にScrollViewのサイズが変わった場合は再構築されます。
続きを読む
https://okamochi-storage.com/wp-admin/post.php?post=195&action=edit
以前の記事で作成したセーフエリアの調整を改良して、横持ち対応にしました。
使用方法はGitHubのReadmeをご覧ください。
続きを読むUnityでフリーのWebViewを探すと対応プラットフォームにWindowsがないことが多いです。
例えば、greeのunity-webviewではios,Android,macのみがサポートされています。
リダイレクトの取得が必要なWebViewをWindowsのEditor上で実行したいときにおすすめなのが、「WebViewHook」です。
例えばAuth0認証でトークンがリダイレクトされるようなときは、WebViewHookのLoadErrorにコールバックを設定してURLを受け取るという動作が出来ます。

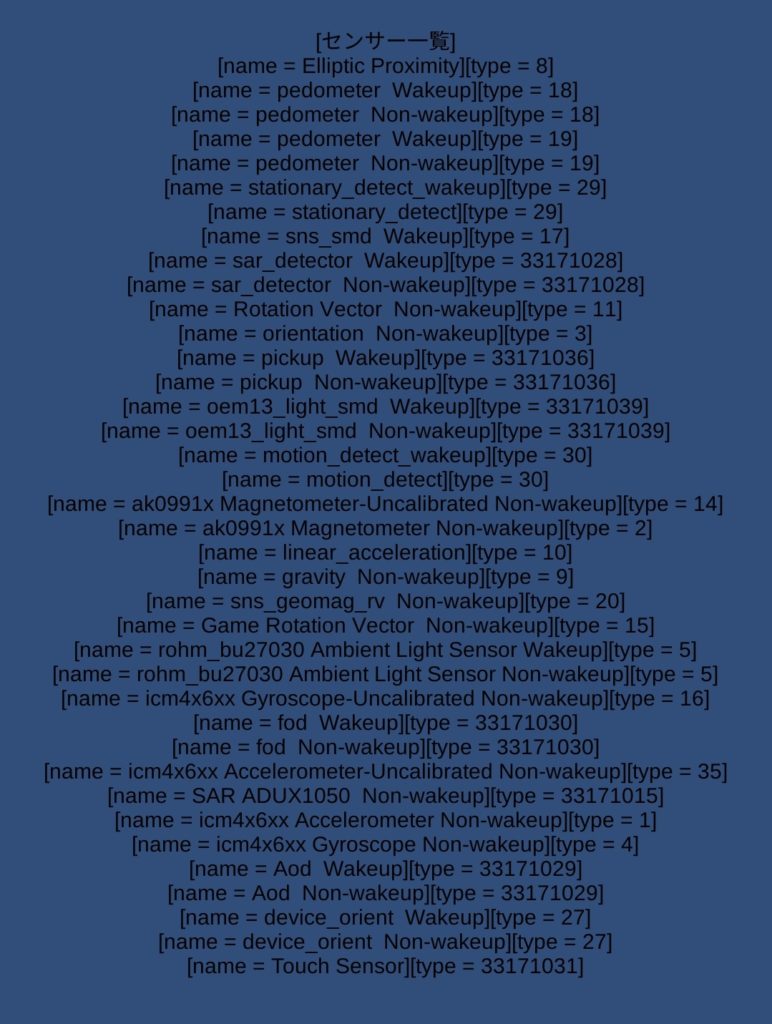
Androidに搭載されているセンサー情報を取得するプラグインを作成しました。
続きを読むテキストサイズに合わせて自動でサイズ調整をする吹き出しUIです。
LayoutGroupの設定で一時期ハマっていたのでまとめました。
続きを読むiOS は、サード パーティ製アプリが証明書が保存されているシステムキーチェーンにアクセスするのを防止します (Apple アプリと Safari Webview コントローラーだけがシステムキーチェーンにアクセスできます)。
Edge は WebKit フレームワークを使用して Web サイトをレンダリングします。Edge はシステムキーチェーンにアクセスできず、証明書の選択肢をユーザーに提示できません。 これは、残念ながら、Apple のアーキテクチャによる設計です。
https://docs.microsoft.com/ja-jp/microsoft-365/enterprise/microsoft-365-client-support-certificate-based-authentication?view=o365-worldwide
Microsoft公式の内容から解釈するとAppleアプリとSafariWebview コントローラーのみがアクセス可能で、WebKitのブラウザはSafariではないためキーチェーンへのアクセスが出来ないようです。
SafariWebview コントローラーの参照先が「SFSafariViewController」
となっていますが、「ASWebAuthenticationSession」も互換性がありキーチェーンにアクセスできます。
WebViewを使用して複数の証明書から選択をさせたい時は、「SFSafariViewController」「ASWebAuthenticationSession」を使用するとよさそうです。